 |
| Sumber : Blog Bang Jal |
السلام عليكم ورحمة الله وبركاته
Blog Bang Jal || Webmasterstool ( WBT ) adalah fitur yang telah disediakan oleh google untuk pengguna website, blog dan publisher lainnya. Kegunaan dari webmasterstool sendiri sangat banyak, mulai dari mengirim URL kita ke mesin pencari google atau sama istilahnya dengan memberitahukan kepada google kalau kita sudah meng-update konten terbaru, selain itu anda juga bisa melihat laporan pengindekan situs anda dan masih banyak lagi. Semua itu bisa anda dapatkan jika anda sudah mendapatkan verifikasi dari WBT sendiri. Cara untuk mendapatkan verifikasi blog (blogger) dari WBT sudah saya bahas pada konten sebelumnya : Cara Mendapatkan Verifikasi Blog Dari WebmastersTool
Sekarang saya akan membahas bagaimana caranya untuk mendapatkan verifikasi wordpress dari webmasterstool. Kenapa saya harus membuat dua konten yang berbeda ? alasannya karena awalnya saya juga kesulitan untuk mendapatkan verifikasi website saya dari WBT, alasan selanjutnya karena memiliki jalan yang berbeda. Nanti anda akan tahu bagaimana perbedaannya. Berikut tutorialnya :
Pertama silahkan anda masuk ke webmasterstool dan pilih situs yang ingin diverifikasikan, selanjutnya klik pada " roda gigi >> Detail Verifikasi " yang ada di pojok atas sebelah kanan layar anda.
 |
| Sumber: Blog Bang Jal |
Setelah itu pilih metode verifikasi yang anda ingin, tetapi disini saya hanya membahas dengan Metode Alternatif saja, karena hanya itu yang saya bisa. Dalam metode alternatif juga memiliki beberapa pilihan, silahkan saja anda pilih Tag HTML. Setelah anda mendapatkan Tag Meta-nya langsung saja anda copy dan pastekan dibawah kode di dalam template wordpress anda.
Sekarang, Bagaimana cara mencari kode Header di Template Wordpress ?
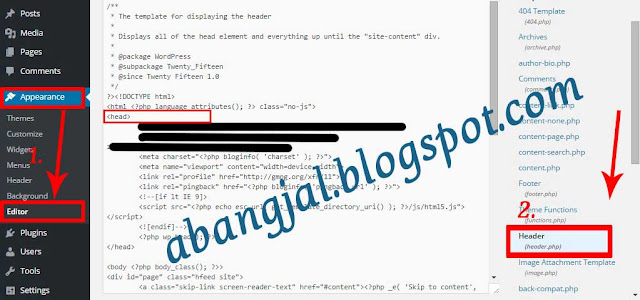
Rancangan template blog dan template wordpress memiliki kode yang berbeda, saya juga kurang memahami masalah itu yang jelas untuk menemukan kode header pada wordpress sangat berbeda dengan blogger. Perhatikan gambar di bawah ini supaya anda lebih memahaminya :
 |
| Sumber: Blog Bang Jal |
Berikut langkah-langkahnya : Appearance >> Editor, sesudah itu scroll ke bawah seperti yang ditunjukkan pada tanda panah no. 2, klik Header dan kode script header wordpress akan terpampang didepan anda. Lalu perhatikan pada kolom kecil yang ada di dalam tabelscript-nya, itulah kode headernya dan letakkan Tag HTML verifikasi webmasterstool tadi di bawah header tepatnya pada garis-garis yang sudah saya hitamkan. Setelah selesai, klik Simpan dan klik Verifikasi pada webmasterstool.
Anda telah sukses memverifikasikan situs worspress anda di webmasterstool, seperti itulah sedikit tutorial yang bisa saya berikan mudah-mudahan dapat membantu anda. Terimakasih dan wassalam.
Baca Juga !!!
- Cara Mengatasi " Peringatan " Pada Sitemap Webmasters Tool
- Cara Submit Situs Ke Bing WebmastersTool
- Cara Memperbaiki Tampilan Menu Yang Double Pada Wordpress
- Dampak Negatif Setelah Mengganti Template
- Jasa Review Website/Blog Murah

Terimakasih telah berkunjung.
Komentarlah yang sesuai dengan pembahasan.
Anda juga bisa memberikan kritik, saran dan masukan lainnya.
Dilarang keras membagikan link pada komentar !!!
DIMOHONKAN untuk menuliskan keyword tentang artikel pada komentar !!!
Terimakasih !!!