| Sumber: Google Gambar |
Assalamu'alaikum wr. wb
Bang Jal || Selamat malam semuanya, untuk mengurus blog agar tampil indah dihadapan para pengunjung, ada bagusnya kita melengkapinya dengan sitemap/peta situs yang tampilannya menarik. Sitemap adalah suatu laman yang berisi semua artikel yang telah kita publikasikan ke public. Peta situs juga tersusun dengan sistematis dan teratur menurut label yang ada. Sitemap juga mempermudah pengunjung untuk mengakses artikel yang mereka butuh dengan mudah.
Cara Membuat Laman Sitemap & Kode Script Sitemap Keren
Langsung saja kita meluncur ke tutorial membuat laman sitemap ataupun membuat laman sitemap di blogger.
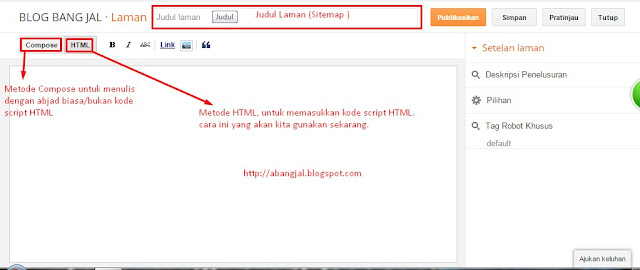
Pertama masuk ke blogger, masuk ke panel Laman. Amati gambar supaya lebih jelas !
 |
| Sumber: abangjal.blogspot.com |
Setelahnya anda akan dibawa ke halaman seperti halaman mengedit posting. Lihat gambar !!
 |
| Sumber: abangjal.blogspot.com |
Klik pada menu HTML, lalu copy pastekan script di bawah ini.
- Sitemap yang pertama
 |
| Sumber: abangjal.blogspot.com |
<script src="http://me-sitemap.googlecode.com/files/mysitemap.js" type="text/javascript"></script><script src="http://abangjal.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
NB: Gantikan dengan url blog anda !!!
- Sitemap Kedua
 |
| Sumber: abangjal.blogspot.com |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script><link href="https://googledrive.com/host/0B685uqap5sAIQWVXbHMyZ2ozX0U/sitemap-v1.css" media="screen" rel="stylesheet" type="text/css"></link><script src="https://googledrive.com/host/0B685uqap5sAIc0tvWHphd1lvT0E/sitemap-v1.js"></script><script src="http://abangjal.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script type="text/javascript">var accToc = true;</script><script src="https://sites.google.com/site/bloghostingbagus/javascript/daftarisiv2.js" type="text/javascript"></script>
NB: Gantikan dengan url blog anda !!
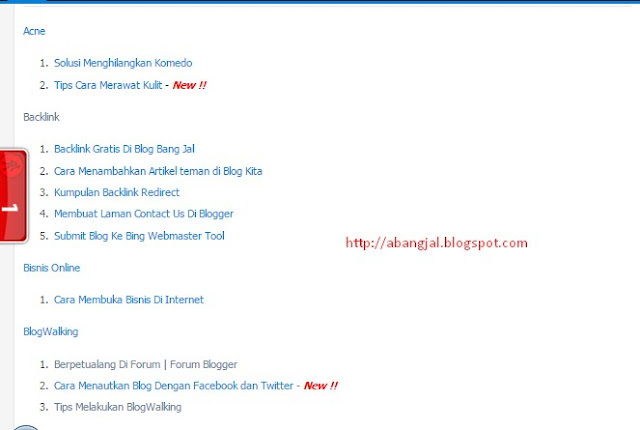
Setelah anda memasukkan kodenya, klik publikasikan disudut sebelah kanan. Preview.
Hanya sekian dari saya, mudah-mudahan bermanfaat. Terimakasih & wassalam.
Tag, Cara Membuat Laman Sitemap & Kode Script Sitemap Keren, kode script sitemap, kumpulan kode html, struktur kode, cara membuat peta situ blog.

5 Apa Komentar Anda ?
Makasih mas sangat membantu, untungnya saya udah membuatnya karena memang penting untuk memudahkan pengunjung melihat-melihat.
Datang yo mas, ada ebook terbaru dari saya, moga aja bisa bermanfaat.
sama-sama mas, terimkasih sudah berkunjung :)
wah mantap mas artikelnya
makasih banyak mas :3
nyimak gan
Terimakasih telah berkunjung.
Komentarlah yang sesuai dengan pembahasan.
Anda juga bisa memberikan kritik, saran dan masukan lainnya.
Dilarang keras membagikan link pada komentar !!!
DIMOHONKAN untuk menuliskan keyword tentang artikel pada komentar !!!
Terimakasih !!!